この記事は 4.管理画面を作ってみる の続きです。
とりあえず、管理画面のデザインを他のものと揃えるためにちょっとした決まりがあるみたい。
設定ページの作成にその旨記載があるので、まずはこのとおりに進めてみる。
自作部分のexpNoticeAdminPage関数に管理画面のHTMLをそのまま書いているので、ここを修正していく。
<div class="wrap"> <div id="icon-options-general" class="icon32"> <br> </div> <h2>Expiration Notice Configure</h2>
この頭の5行はこのままで問題無し。
次の
<div> 管理画面だよ </div>
部分を改変していく。
<form method="post" action="options.php">
<?php wp_nonce_field('update-options'); ?>
<h3>デフォルトの有効期日</h3>
<table class="form-table" style="width: 480px;">
<tr>
<td style="width: 80px;"><input type="text" size="2" name="katz_en_default_year" value="0" style="text-align:right;" />年</td>
<td style="width: 80px;"><input type="text" size="2" name="katz_en_default_month" value="0" style="text-align:right;" />月</td>
<td style="width: 80px;"><input type="text" size="2" name="katz_en_default_day" value="0" style="text-align:right;" />日</td>
<td style="width: 80px;"><input type="text" size="2" name="katz_en_default_hour" value="0" style="text-align:right;" />時</td>
<td style="width: 80px;"><input type="text" size="2" name="katz_en_default_minute" value="0" style="text-align:right;" />分</td>
<td style="width: 80px;"><input type="text" size="2" name="katz_en_default_second" value="0" style="text-align:right;" />秒</td>
</tr>
</table>
<p>ショートコードに有効期日を指定しなかった場合、ここで指定した期日が使用されます。</p>
<h3>表示するメッセージ</h3>
<h4>有効期日前メッセージ</h4>
<textarea name="katz_en_mae_html" cols="90" rows="2">このページは **/**/** **:**:** まで有効です。</textarea>
<h4>有効期日経過後メッセージ</h4>
<textarea name="katz_en_ato_html" cols="90" rows="2">このページの有効掲載期限は **/**/** **:**:** までです。<br />記載されていることの正確性を確認ねがいます。</textarea>
<p>下記の置き換えパターンが使用できます。</p>
<table width="300px">
<tr>
<th>有効期限</th>
<td>%target_date%</td>
</tr>
<tr>
<th>最終更新日時</th>
<td>%modified_date%</td>
</tr>
<tr>
<th>超過日時</th>
<td>%overtime%</td>
</tr>
<tr>
<th>残存日時</th>
<td>%timeleft%</td>
</tr>
</table>
<h3>メッセージのスタイルシート</h3>
<h4>有効期日前メッセージのスタイルシート</h4>
<textarea name="katz_en_mae_css" cols="90" rows="2">background-color: #d0f0ff;</textarea>
<h4>有効期日経過後メッセージのスタイルシート</h4>
<textarea name="katz_en_ato_css" cols="90" rows="2">background-color: #ffe1ff;</textarea>
<p>スタイルシートを独自のものに変更することができます。</p>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="new_option_name,some_other_option,option_etc" />
<p class="submit">
<input type="submit" class="button-primary" value="<?php _e('Save Changes') ?>" />
</p>
</form>
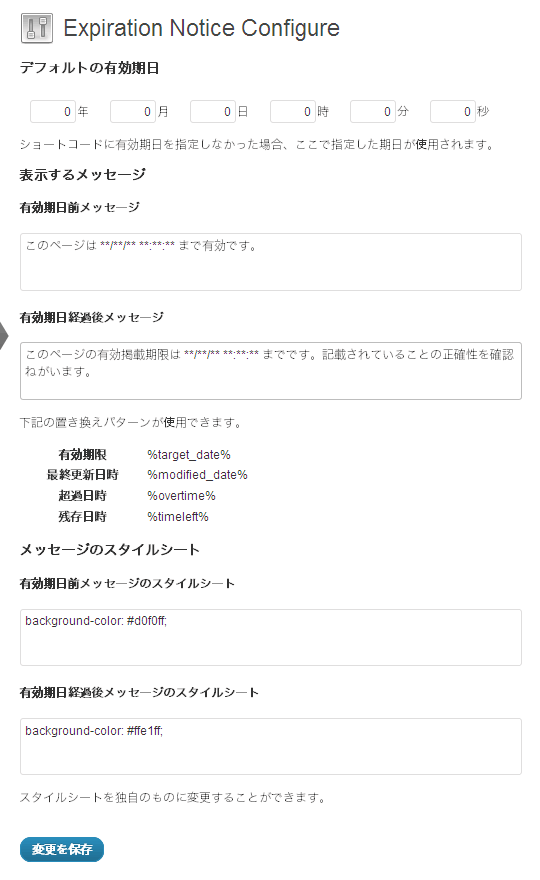
こんなカンジかなぁ?
実際に表示させてみる…

将来的な希望も入り交じっているけどまあ、とりあえずはコレで。
Next is [6.設定値をDBに格納する]
